设计前沿

家政服务小程序更新
path底部四个分类不能跳转门店详情 /pages/shop/shopDetail?id=11优惠券列表 /pages/coupon/coupon?center...
设计前沿18872024-04-19

有哪些免费无版权还可以商用的图...
图片搜索名称简介第一选择:优点是数据库庞大,定期更新,图片类型丰富,访问速度快。 PexelsCC0,提供海量高清共享图片素材,每周更新,支持超高清...
设计前沿18682024-04-07

小程序接口申请教程
小程序接口申请教程小程序类目:生活服务-跑腿1.因当前业务涉及到配送服务,需要获取用户收货地址2.因当前业务涉及到配送服务,需要用户填写地址胡获取地图位置3.因...
设计前沿20082024-03-13

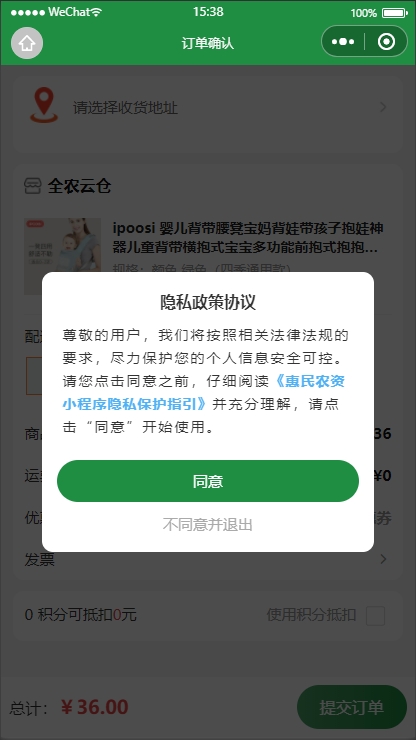
微信小程序更新当前版本的用户隐...
为了分辨用户,开发者将在获取你的明示同意后,收集你的微信昵称、头像。为了注册、登录小程序,开发者将在获取你的明示同意后,收集你的微信昵称、头像。为了显示距离,开...
设计前沿34592023-05-09

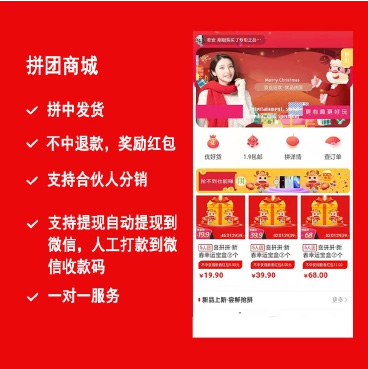
奖励式拼团商商城 拼不中瓜分红...
1、怎么玩?多人拼团,部分人获得得商品,没获得商品的人退款并瓜分红包,红包佣金从获得商品的人的订单利润里返。2、参与拼团的人需要支付多少钱?每个人需要支付商品规...
设计前沿86752021-07-12

邮件提醒怎么用?
设置邮件提醒?本系统内置jmail发信功能,**位置:**后台-系统管理-系统设置-邮件设置**设置信息:**参照默认设置信息,填写您的邮箱。> 企业邮箱...
设计前沿99202020-05-21

怎么修改PC客服样式?
修改PC客服PC客服从1.4.3版本开始,设计为独立模板路径,下面需要修改客服页面的路径,在修改前,为了安全起见,事先备份之后在操作,以免造成不必要的麻烦:\p...
设计前沿104632020-05-21

击败边框:带border的百分...
响应式Web设计经常需要我们通过百分比设置组件宽度。如果我们不考虑边框,那么很容易就可以实现,但如果你给每一列以及总宽度都采用百分比设置,那这个时候固定的边框大...
设计前沿104202020-05-21


